Je kan een product slider maken voor bijvoorbeeld je ‘home pagina’.
Hierin kan je producten of afbeeldingen plaatsen.
Je kan dit doen op de beheerpagina -> tools.

Je bent in de tools van je webshop. Hier kan je kiezen voor de optie ‘producten en afbeeldingen sliders’.

Je komt nu in het overzicht van je producten en afbeeldingen sliders. Hier kan je een slider toevoegen. Klik op ‘slider toevoegen’.

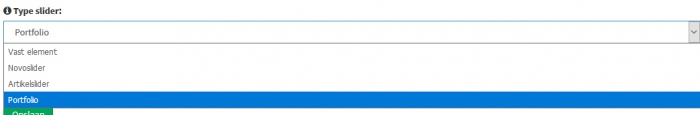
Je krijgt nu een overzicht van types sliders die je kan toevoegen. Geef hier je gewenste type slider op.

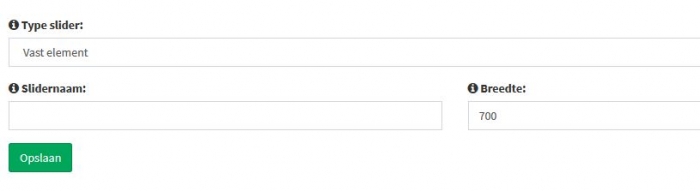
Geef hier ook de slidernaam op, en de breedte van de slider.

Klik op opslaan.
Je ziet nu je slider in het overzicht staan. Nu kan je aan de slider producten of afbeeldingen toevoegen.

Hier kan je opgeven welk soort element je wil toevoegen. Je kan hier kiezen voor ‘artikel’ of ‘afbeelding’. Klik op volgende.

Geef hier je product op, en de positie dat dit product in de slider moet hebben.

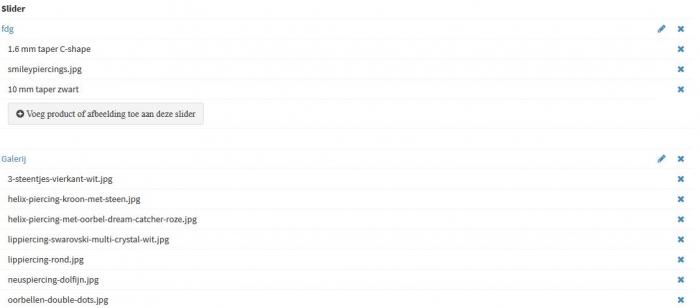
Klik op volgende. Je product is nu aan de slider toegevoegd, zoals je in het overzicht kan zien.

Je ziet hier dus het overzicht van je sliders. Een slider moet je ALTIJD koppelen. Dit kan aan een categorie, een product of aan een pagina.

Klik hier op de gewenste koppeling. Bijvoorbeeld ‘koppel slider aan een pagina’.

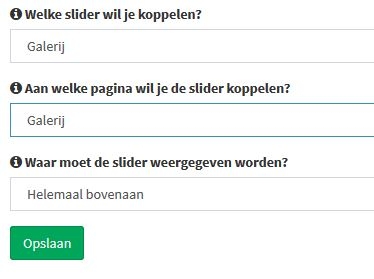
Je kan hier de slider selecteren die je wenst te koppelen aan een pagina. Wij nemen slider galerij als voorbeeld.
Deze koppelen wij aan de pagina ‘galerij’.
Geef hier ook de plaats op, moet de slider bovenaan of onderaan worden weergegeven. Klik op opslaan als je alles hebt opgegeven.
Op het overzichtspagina kan je zien welke sliders er gekoppeld zijn.

Reacties
Goedemiddag,
Het vergroten van de afbeelding in de slider is niet mogelijk, de slider is vast.
Wel komen er straks meerdere mogelijkheden voor de vormgeving.
Met vriendelijke groet,
Ben
Team Gratis Webshop Beginnen
Kan ik de foto\'s van de artikelslider ook groter maken?
Goedemiddag,
Een artikelslider kan niet van plek worden aangepast op de pagina, wel op welke pagina kunt u zelf bepalen.
De beweging is altijd hetzelfde van de slider, wij gaan binnenkort wel beginnen met de vormgeving van de webwinkel, dan komen er meerdere mogelijkheden qua vormgeving enzo.
Met vriendelijke groet,
Ben
Team Gratis Webshop Beginnen
Hoi,
Nog een vraagje, kan je de artikelslider ook op een andere plek op een pagina zetten? En kun je de artikelslider aanpassen qua bewegingen?
Groetjes,
Josefien
Hoi!
Ik wilde graag weten waar de artikelslider terecht komt als je er een insteld? En kan je ook een winkelwagen icoontje toevoegen bij de winkelwagen optie?
Groetjes,
Josefien van Wood My Case
Goedenavond,
Een artikelslider is een bewegende balk waar artikelen van uw webwinkel in gezet kunnen worden. Deze bewegen dan onder op de pagina waar u deze op heeft ingesteld.
Zie deze pagina onderaan: http://www.lmpiercings.nl/
Met vriendelijke groet,
Leon
Team Gratis Webshop Beginnen