AMP staat voor Accelerated Mobile Pages. De naam zegt het al voor zichzelf, de toepassing zorgt ervoor dat pagina’s op mobiele apparaten tot wel 4 keer sneller worden geladen. Hoe dan, hoor ik je denken. Bij een AMP pagina moet je denken aan een ‘uitgeklede’ versie van een gewone webpagina.
Doordat een AMP pagina een ‘uitgeklede’ pagina is bevat deze geen zware geprogrammeerde codes die op de ‘achtergrond’ geladen dienen te worden. Hierdoor krijgt het gebruiksgemak op de mobiele apparaten een enorme boost.
Op deze manier komt er een enorme schat vrij aan functionaliteiten, waardoor niet alleen de websites sneller gemaakt kunnen worden maar ook mooier en beter.
Hoe stel je AMP pagina’s in?
Log in op de beheerpagina.
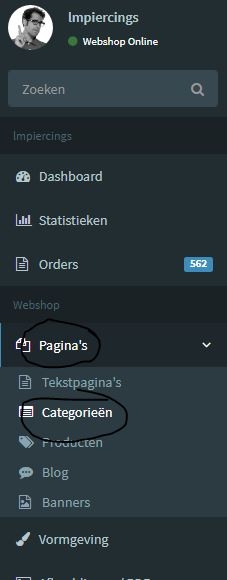
Je bent nu op de beheerpagina. Hier kan je in het menu kiezen voor pagina -> Categorieën.

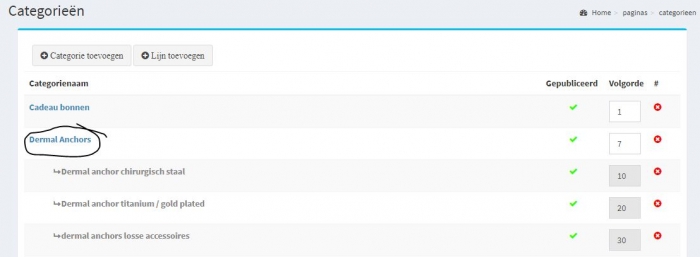
Je bent nu op het overzicht van de categorieën. Kies hier de gewenste categorie waarbij je de AMP pagina wil aanzetten. In het voorbeeld nemen wij de categorie ‘dermal anchors’.

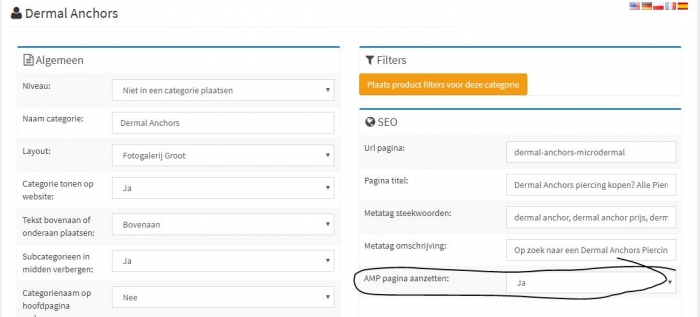
Je bent nu in het overzicht van de categorie. Hier kan je de AMP pagina aanzetten door deze op ‘ja’ te zetten.

De AMP vermelding komt eronder als voorbeeld te staan. Je kan een AMP pagina herkennen aan het donderslag. Een AMP pagina kan je ook aanzetten voor een blogpagina. Dit doe je op dezelfde manier als bij een categorie. Enkel kies je dan bij pagina -> blog.
Een AMP pagina zal bij een mobiele zoekfunctie worden weergegeven zoals hieronder in het voorbeeld.

LET OP: het aanzetten van AMP pagina’s kan met een professional pakket.