Je kan eigen velden aan je winkelwagen toevoegen.
Dit kan je doen op de beheerpagina -> instellingen.

Je bent nu in het overzicht van de instellingen van je webshop. Hier kan je de optie ‘winkelwagen’ kiezen.

Je bent nu in het overzicht van je winkelwagen instellingen. Hier kan je kiezen voor de optie ‘eigen velden winkelwagen toevoegen’.

Voeg hier een veld toe.

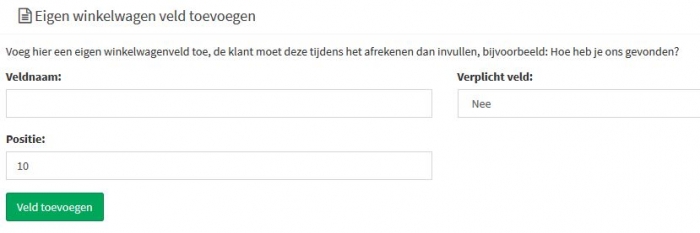
Je bent nu in het invulveld. Hier kan je alles opgeven. Je kan hier een veldnaam opgeven, op welke positie deze moet worden weergegeven en ook of je dit als een verplicht veld wil hebben in je winkelwagen.

Klik op veld toevoegen om de wijzingen in de webshop door te voeren.
Reacties
Beste Mark,
deze is wel zichtbaar, zie: https://mederij-marcus.nl/resetwebshop/
je moet even na aanpassingen op bekijk uw webshop klikken linksboven op de beheerpagina. Anders blijft de oude style geladen worden en zie je aanpassingen niet.
hopende je hiermee voldoende te hebben geantwoord.
Mijn template is responsive harry, Bij mijn gekozen headerin dit geval 3, is wel het zoekbalk-icoon aanwezig. Echter het winkelwagen-icoontje niet. Het maakt niet uit welke header ik kies.
mvg
Beste,
Ik heb extra velden aan de winkelwagen toe kunnen voegen, maar kan ik deze ook naar een hogere positie verplaatsen Ik zou ze graag tussen de standaard velden plaatsen. Alvast bedankt.
Mvg,
Bart
Bureau Peen
Laat maar, is al gelukt :
Ik heb net even getest hoe het eruit ziet als ik wat zou willen bestellen op mijn eigen website, en als ik bij de invulvelden kom ziet mijn website er heel raar uit. Ik mag hier de link niet plaatsen, dus als je even zelf wilt kijken graag :
Het lijkt wel alsof de hele layout is versprongen, er staan bullets voor mijn menu en de invulvelden zijn helemaal onderaan de pagina.. Totaal anders dan de normale website. De rest van de website doet het gewoon zoals het hoort.
Kan ik hier iets aan doen